产品设计
QLC
共阴极-共阳极判定
大数据毕业设计
医学
aws
自动批量下载图片的插件
skill 命令
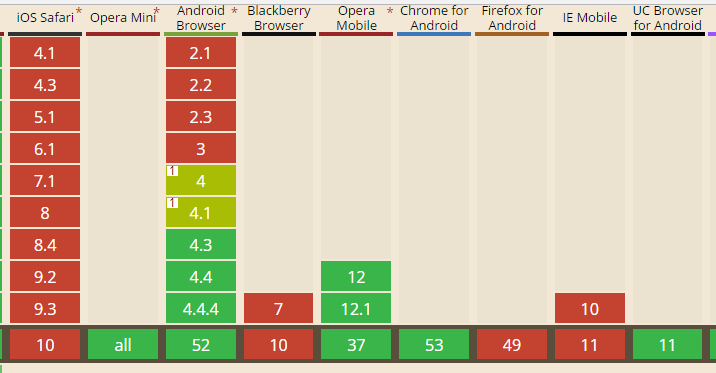
浏览器选择建议
飞机大战
系统架构设计案例分析常考知识点
iPad
数据驱动
移动应用开发
Lambda表达式
混合效应模型
MobaXterm终端神器
类
dpdk
异常检测
img
2024/4/13 5:33:01img标签的奇怪问题
本来只是为实现一个轮播图,img的url地址是从后端接口获取的,但不巧的是url地址的图片都过期了。 因为懒得重新到网上找图,就想直接用一下本地的图片,简单的想法遇到一堆问题。
问题一:
因为是springboot项目…
使用内联标签时应该注意的line-height
一般情况下,当我们使用内联元素显示我们的图片时,无论我们是否把margin和padding设置为0,在两行图片之间都会存在一小片间隙。如下图 解决办法 很简单,只要把包裹他的父标签的line-height设置为0px就行了。
代码
<!DOC…
Hibernate 存储SQL Server image 类型的文件
1.MyEclipse反向工程后得到image的对应的类型竟然是String,要把它改成byte[] private byte[] avatar;2.在XX.hbm.xml配置文件中,相应字段改为binary<property name"avatar" type"binary"><column name"avatar" />
</property>…
web开发 处理多媒体文件
文章目录 图片格式gifpngjpgwebp图片格式对比 图片的使用方式图片的其它内容 视频格式转换 音频wavmp3转换 图片
html用img标签在网页上输出图片。
格式
图片的格式有很多种,常见如下 gif、jpg、png、webp。
gif
gif 格式,常用于页面中的简单动画&a…
CSS 图片等比缩放和拉伸
一、代码
<template><div><!-- 等比缩放 --><div> <div class"img-div"><img class"img-01" src"images/image02.jpg" ></div> <div class"img-div"><img cla…
Cisco AP Aironet 1200 service 复位和刷固件
先来几张正照。
正面 背面 背面的铭牌 很老的东西了,不过让然有它的优势。 --便宜。现在某宝上淘二手的也就100多;
--性能强劲。本身就是企业级的,可靠性、处理能力等等没得说。个人感觉比现在新的200多的强太多了。
缺点是近些年出现的一…
java图片转二进制
#####本地图片转二进制数组 /*** 图片转二进制数组* param imgType * param url* return*/public static byte[] getImageBinary(String path, String imgType) {File f new File(path);BufferedImage bi;try {bi ImageIO.read(f);ByteArrayOutputStream baos new ByteArra…
CSS | 解决html中img标签图片底部存在空白缝隙的问题
目录
问题描述
原因分析
解决方案
写在最后 问题描述
在学习CSS的过程中,我们经常会遇到图片底侧存在空白缝隙的问题。
代码示例:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" />&l…
IE浏览器中div和li包裹的img有5px空白的解决方案
在IE浏览器中用div或者li包裹一个img元素会发现img底部有5px的空白。解决方案如下:
1.设置img的vertical-align: bottom; 这样做的目的是让图片靠底部展示,这样就可以将空白处遮盖了。而div是适用子元素高度的,就不会再多出5px了…
react添加图片 react添加背景图片
1.import logo from "../../style/imgs/logo.png"//图片相对路径
2.render() { return (<div className"login" style{{backgroundImage:url(${logo})}}>//添加背景图片<img src{logo}/>//添加img图片</div> ); }
原生 和 Vue 分别是如何使用”懒加载“?
前言
懒加载,是对前端的一种优化方法。通过它可以有效的降低请求量,让页面加载速度快到飞起,减轻服务器的压力,节省流量,提升用户的体验。 一、原生方法引用懒加载(函数节流函数防抖)(throttle…
jQuery修改li下的样式,以及修改li下的img的src的值
$(".test li").click(function() {$(".test li a").removeClass("test01");$(".test li a").addClass("test02");$("a", this).removeClass("test02");//当前li中的a标签$("a", this).addCla…
img标签如何将<svg></svg>数据渲染出来
要将 <svg></svg> 数据插入到 <img> 标签中,你可以使用以下两种方法: 方法一:使用 Data URL 你可以将 <svg></svg> 数据编码为 Data URL,并将其作为 <img>…